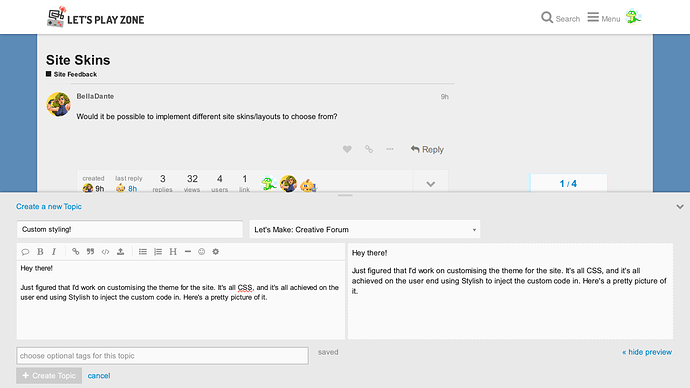
Hey there!
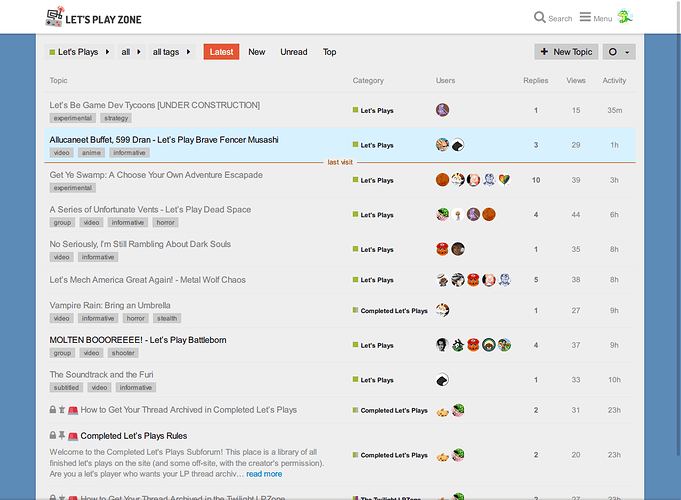
Just figured that I’d work on customising the theme for the site. It’s all CSS, and it’s all achieved on the user end using Stylish to inject the custom code in. Here’s a couple of pictures of it:
Things that I’ve done so far:
- Reduced the amount of blinding by some percentage (I hope)
- Made the background behind all the content poster paper blue
- Changed the colour of the thread progress bar to a stronger blue
- Make it blue when you hover over a forum or topic
- Stronger contrasting colours for buttons
- Better post separator colour contrast
- Search and Menu buttons up top now state their purpose with text
- Added shadows to the post box so it seems a little less flat.
It’s all a small, but messy blob of a custom style sheet so I think I might work on it some more, but in case you wanna use it, just copy the code box below:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("lp.zone"), domain("letsplay.zone") {
section[id="main"] {
background: #5d8bb8;
min-height: 100vh;
}
.timeline-container .topic-timeline .timeline-handle {
background: #349be5;
}
.timeline-container .topic-timeline .timeline-scrollarea {
border-left: 2px solid #349be5;
}
.topic-list .topic-list-item-separator td {
border-color: #ac4911;
}
.topic-list .topic-list-item-separator td span {
color: #ac4911 !important;
background: #EEE;
}
[id="main-outlet"] {
background: #EEE;
padding-bottom: 24px;
padding-left: 16px;
padding-right: 16px;
box-shadow: 0 2px 4px -1px rgba(0,0,0,0.25);
}
[id="reply-control"] {
box-shadow: 0 -2px 4px -1px rgba(0,0,0,0.25);
}
#list-area {
margin-bottom: 0;
}
.topic-body {
border-top: 1px solid #CCC;
}
.category-list tbody tr {
border-bottom: 1px solid #CCC;
}
aside.onebox {
background: #FFF;
}
body, .ember-application {
min-height: 100vh;
}
.btn, nav.post-controls button.d-hover, .discourse-tag.box {
background: #CCC;
}
#toggle-hamburger-menu::after {
content: "Menu";
}
#search-button::after {
content: "Search";
}
.category-list tbody tr:hover, .topic-list-item:hover {
background: #d8f1ff;
}
}
It’s not been extensively tested, so if it breaks somewhere, you’ll just have to go back to being blind. Or just message me.